WordPressを使ったサイトで、投稿一覧を表示している固定ページにページネーション(ページ送り)をつけたくなった。
だいぶ苦戦したが、その割にきれいに実装できたのでメモっておく。
ページネーションというのは、ブログサイトの下の方に
「 前のページ 1 2 3 … 10 次のページ 」
みたいな感じで表示されているリンク群のことだ。
ページャーとも言うらしい。
さて、調べると大体、以下の2通りの方法が出てくる。
① プラグインを使う
「WP-PageNavi」というやつ
② 自力でPHPを書く
functions.phpにこれ書いて〜、テンプレートファイルにはこう書いて〜、
とやるやつ。
しかし、私はそのどちらでもない方法をとった。
<?php if(have_posts()):?>
<?php while(have_posts()):the_post();?>
<article>
<!-- 中略 -->
</article>
<?php endwhile;?>
<?php the_posts_pagination()); ?>
<?php endif;?>投稿のループ部分の<?php endwhile;?> と<?php endif;?>の間に<?php the_posts_pagination(); ?>
を追加するだけである。
これだと
「 前へ 1 2 3 … 10 次へ 」
という感じに表示されるが、
<?php if(have_posts()):?>
<?php while(have_posts()):the_post();?>
<article>
<!-- 中略 -->
</article>
<?php endwhile;?>
<?php the_posts_pagination(array("prev_text"=> "<", "next_text" => ">")); ?>
<?php endif;?>こうすると、
「 < 1 2 3 … 10 > 」
という風に変えることができる。
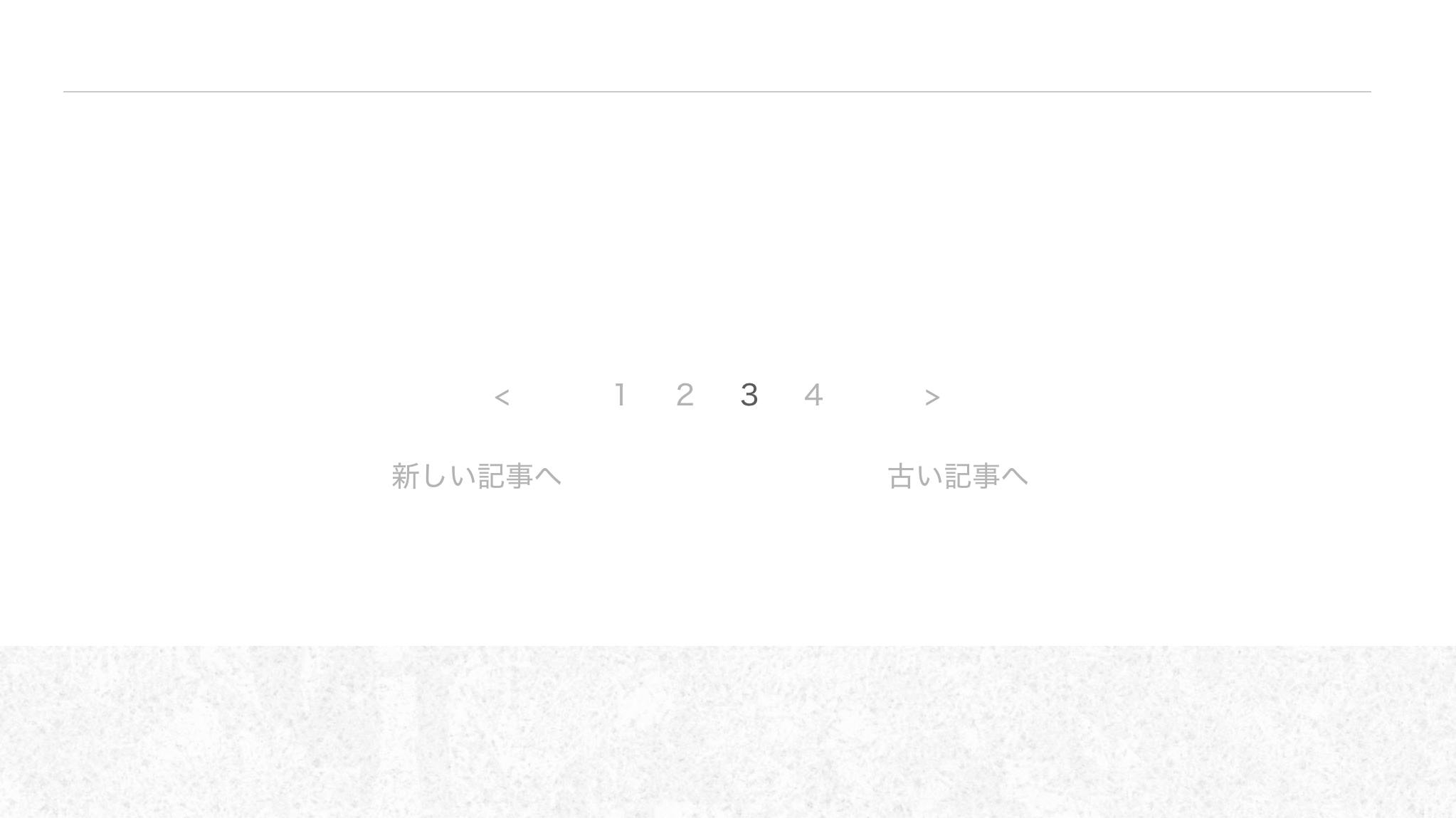
さらにCSSをいじって、
最終的には下の画像のように整えることができた。

このテンプレートタグは<nav>タグを勝手に作るので、
他に<nav>タグを使っている場合は注意。
吐き出すhtmlはこんな感じ(引数に何も入れてない時)。
<!-- -----------------------------
<?php the_posts_pagination());?>
が実行されると吐き出されるhtmlコード
------------------------------- -->
<nav class="navigation pagination" role="navigation" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links">
<a class="prev page-numbers" href="略">前へ</a>
<a class="page-numbers" href="略">1</a>
<span aria-current="page" class="略">2</span>
<a class="page-numbers" href="略">3</a>
<a class="page-numbers" href="略">4</a>
<a class="next page-numbers" href="略">次へ</a>
</div>
</nav>テンプレートタグひとつで実装できるのになんでPHPをわざわざ自力で書くんだろうと思ったけど、
<nav>の衝突は確かに地味にめんどくさいので、これを回避する目的なのかしら…。
でもクラスをいじれば難しくない気もする。
よく分からない。
【参考リンク】
WordPress ページネーション ページャー/ Web Design Leaves
関数リファレンス/the posts pagination – WordPress Codex 日本語版